
WordPress標準のテーブルブロックには、タイトル行のセル内容を中央に揃えるツールがありません。
普通にテーブルを作成するとPCの場合、下記の様にタイトル行の文字も左揃えになってしまいます。
なお、スマホとかタブレットの場合は、自動でタイトル行の文字は中央に揃うようです。
(2022.4.6現在、WordPress 5.9.2)
| プロパティ/メソッド | 意味 | 備考 |
|---|---|---|
| InitialFileNameプロパティ | 初期表示フォルダ名 | フルパスで指定する。後ろに「\」を入れる 省略可:省略時の表示フォルダは¥C |
| AllowMultiSelectプロパティ | 複数選択設定の状態 | 複数選択:可のときTrue、不可のときFalseを返す 省略可:省略すると複数選択不可 |
| SelectionItemプロパティ | 選択したファイル/フォルダの情報 | 選択した順番にSelectionItem(1), SelectionItem(2), SelectionItem(3),… |
| Showメソッド | ダイアログを表示する | 選択したらTrue, 選択せずに閉じる/キャンセルならFalseを返す |
タイトル行の文字を中央に揃える方法はいろいろあると思いますが、以下は私の方法です。
いろいろやってみましたが、初心者の私には、この方法が単純で分かり易かったです。
HTMLとして編集する
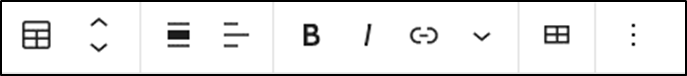
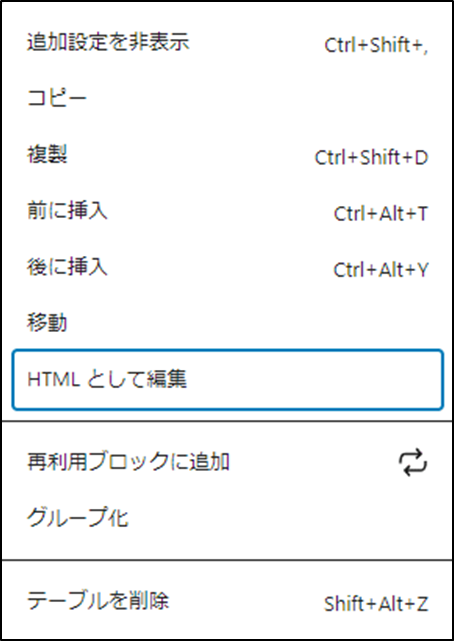
普通にテーブルブロックでテーブルを作成したら、ツールバー右端(縦3ドットアイコン)をクリック

→「HTMLとして編集」をクリック

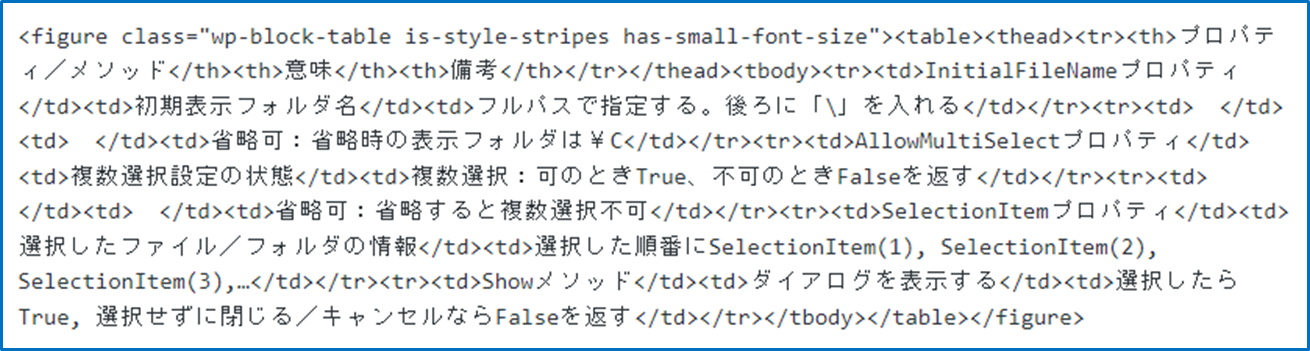
こんな画面が現れます。なんだこりゃ。

冷静に、分かり易く直します。上記コードを自分で適当なエディタにコピペして下記の様に直すと分かり易いです。私は適当なエディタとしてWordを使いました。
このうち3行目<thead>から9行目</thead>までの部分がタイトル行です。
(下記コードは、ボディ部分の<tbody>から</tbody>の部分を省略しています。)
<figure class="wp-block-table is-style-regular has-small-font-size">
<table>
<thead>
<tr>
<th>プロパティ/メソッド</th>
<th>意味</th>
<th>備考</th>
</tr>
</thead>
<tbody>
//***body部分は省略***//
</tbody>
</table>
</figure>タイトル行の<th>を編集する
<thead>から</thead>の中にある<th>と</th>に囲まれたところがタイトル行の文字です。
<thのうしろに「class=”has-text-align-center” data-align=”center”」を追加します。
<figure class="wp-block-table is-style-regular has-small-font-size">
<table>
<thead>
<tr>
<th class="has-text-align-center" data-align="center">プロパティ/メソッド</th>
<th class="has-text-align-center" data-align="center">意味</th>
<th class="has-text-align-center" data-align="center">備考</th>
</tr>
</thead>
<tbody>
//***body部分は省略***//
</tbody>
</table>
</figure>テーブルブロックのツールバーの右端をクリック→「ビジュアル編集」をクリックすると下記の様になります。タイトル行の文字が中央に揃いました。
| プロパティ/メソッド | 意味 | 備考 |
|---|---|---|
| InitialFileNameプロパティ | 初期表示フォルダ名 | フルパスで指定する。後ろに「\」を入れる 省略可:省略時の表示フォルダは¥C |
| AllowMultiSelectプロパティ | 複数選択設定の状態 | 複数選択:可のときTrue、不可のときFalseを返す 省略可:省略すると複数選択不可 |
| SelectionItemプロパティ | 選択したファイル/フォルダの情報 | 選択した順番にSelectionItem(1), SelectionItem(2), SelectionItem(3),… |
| Showメソッド | ダイアログを表示する | 選択したらTrue, 選択せずに閉じる/キャンセルならFalseを返す |
まとめ
私の感想ですが、WordPressのテーブル編集はほどほどでいいと思います。
タイトル行がセンタリングできれば十分です。どうせメディアによって列幅とかは自動調整されますので、WordPressに任せておくのが無難です。したがってプラグインは不要と思います。
なお、thの後ろに「class=”has-text-align-center” data-align=”center”」を追加する方法が最善かどうかは不明です。もっと簡単な方法があるかもしれません。